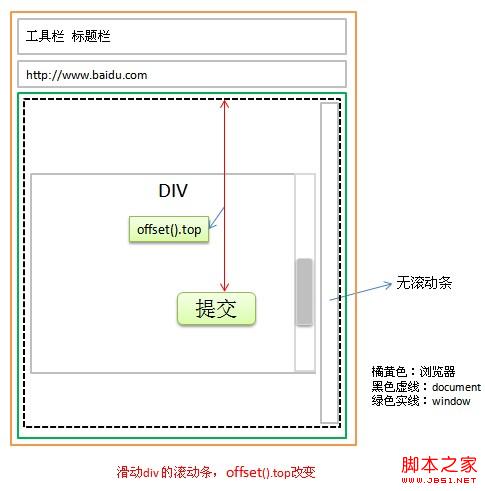
话不多说先上图:

offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图
document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。

总结一下:offsetTop是当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
本文共 227 字,大约阅读时间需要 1 分钟。
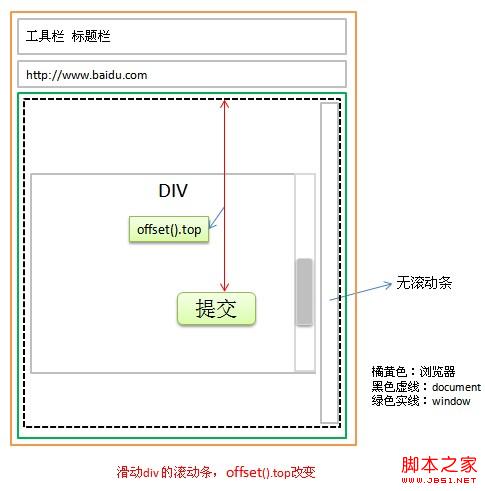
话不多说先上图:

offset()的top是指元素与document的上边的距离,而不是浏览器当前窗体的上边缘,如图
document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。

总结一下:offsetTop是当前对象到其上级层顶部的距离.
不能对其进行赋值.设置对象到页面顶部的距离请用style.top属性.
转载于:https://www.cnblogs.com/dujunfeng/p/7985474.html